디지털인문예술

디지털인문예술 공통 기초, 인문데이터시각화 트랙, 디지털 내러티브 트랙, 현장실습연계 영역, 문화예술디자인 트랙, 지역문화융합콘텐츠 트랙, 언어공학 트랙의 수업들을 통해 디지털 기술 활용을 늘리고 이를 실전에 사용하여 아이디어를 표현한다.
코딩

프로그래밍과 같은 뜻으로 널리 사용된다. 하지만 좀더 구체적으로 살펴보면, 코딩은 명령을 컴퓨터가 이해할 수 있는 C언어, 자바, 파이선 등의 프로그래밍 언어로 입력하는 과정을 뜻하고 프로그래밍은 프로그래밍 언어를 사용해 프로그램을 만드는 일을 뜻한다. 코딩을 통해 지금 보이는 이러한 웹페이도 만들기가 가능하다. 디지털인문예술 전공에서도 물론 이러한 코딩도 배울 수 있다.
LISTS
- Python
- R Studio
- GOOGLE Colab.
- Javascript
-
ADOBE 프로그램
- Photoshop
- Premiere Pro
- Illustrator
JAVASCRIPT 배우기
- JAVASCRIPT 활용해보기
JavaScript로 문자열 입력하기 : JavaScript는 script를 사용한다. 또한 어떠한 값을 넣을 때 무조건 세미콜론(;)을 넣어야 값이 나온다.

- JavaScript와 html의 차이

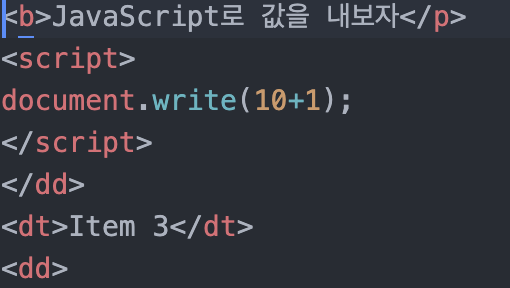
html도 hello world를 입력이 가능하다. 하지만, 내가 입력하는 값만 나온다는 것이 차이점이다. 내가 어떠한 값을 더하거나 빼기를 원한다. ‘10+1 = 11’ 에 대한 값을 원해서 입력을 해도 내가 입력한 공식만 입력이 된다. => html과 다르게 자바스크립트는 문자열 그대로가 아닌 덧셈에 대한 값을 보여준다.
JAVASCRIPT
HTML 문서의 정적이고 단조로운 한계를 극복하기 위해 넷스케이프(Netscape)사가 만든 livescript가 그 이름을 달리 한 것으로서 브라우저 자체에 내장된 해석기능을 이용한 클라이언트(client) 기반의 일종의 스크립트 언어이다. 작고도 빠르기 때문에 웹문서를 동적으로 꾸밀 때 가장 널리 쓰인다.